根据光照强度做灯控
前置条件
此能力需要先登录
需求
某客户公共区域,
- 当光照强度 < 50 Lux 时,打开全部灯光
- 当 50 Lux < 光照强度 < 100 Lux 时,隔一亮一
- 当光照强度 > 100 Lux 时,关闭全部灯光
方案
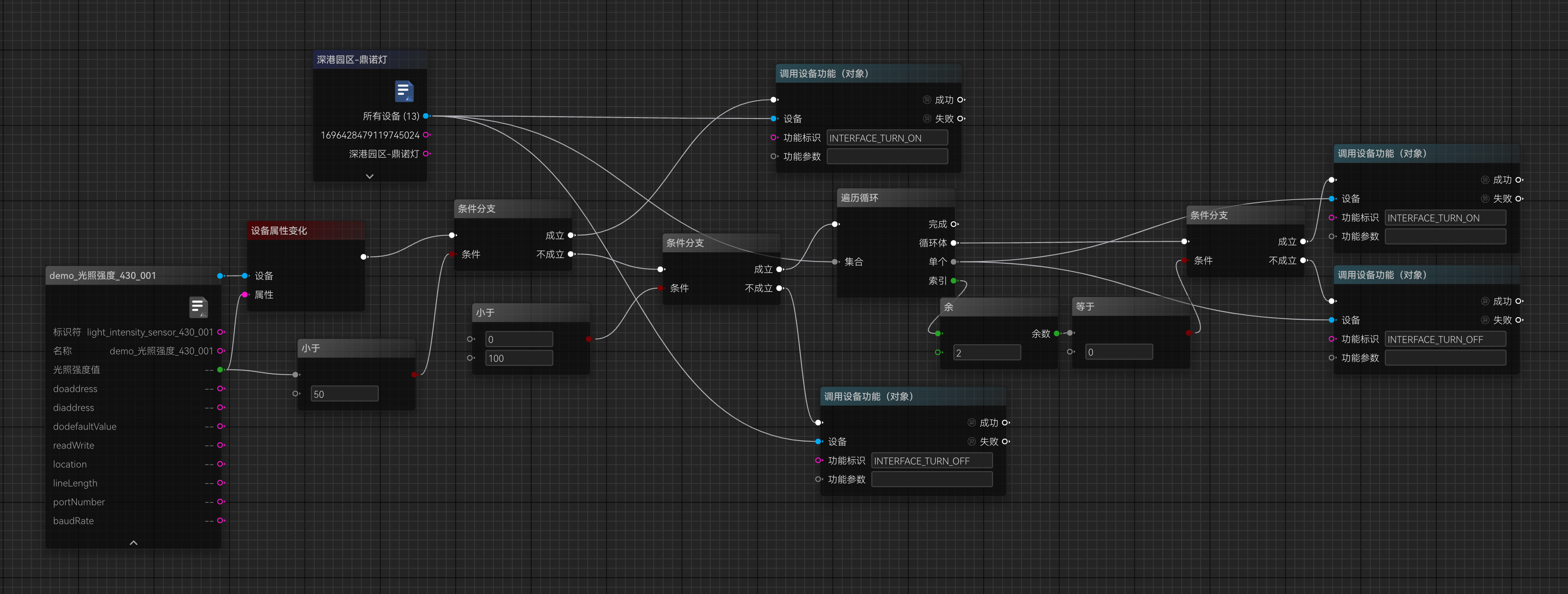
以下是鸿图方案:

我们以光照传感器的光照强度值属性变化事件作为起点,用鸿图实现业务逻辑。
隔一亮一
我们首先遍历所有灯,然后通过判断遍历索引除以 2 的余数为 0 还是为 1 来决定打开或者关闭灯。
拓展
客户提出需求变更,将隔一亮一改为隔二亮一。这时我们只需要将求余数节点的被除数 2 改为 3 即可
对比
以上场景如果用代码实现,大致可以写成这样:
js
// 权限
Config.set(clientId, clientSecret);
const allLights = await Factory.createProduct('lightProductID');
const lightSensor = await Factory.createDevice('lightSensorID');
lightSensor.onStatus('illuminance', (illuminance) => {
// 遍历所有灯
allLights.forEach((light, index) => {
// 判断光照强度
if (illuminance < 50) {
light.turnOn();
} else if (illuminance < 100) {
if (index % 2 === 0) {
light.turnOn();
} else {
light.turnOff();
}
} else {
light.turnOff();
}
});
});上面代码看起来还算简洁,但有几个问题:
- 需要提前封装完善的 SDK,否则工作量很大,比如 onStatus 事件,涉及到 Websocket 通信,需要管理通道、心跳以确保稳定性
- 对开发者要求高,普通业务人员无法编写。而上面的场景,普通业务人员只需要知道光照强度和开关灯两个功能,并不需要了解 API 鉴权、Websocket 通信、心跳等知识
- 部署要求高。开发完代码后,需要部署到生产环境,部署过程需要有技术支持,而鸿图支持一键部署