导出
目前鸿图支持导出为 Javascript
注意
本章节需要了解 Javascript 语言以及 Nodejs
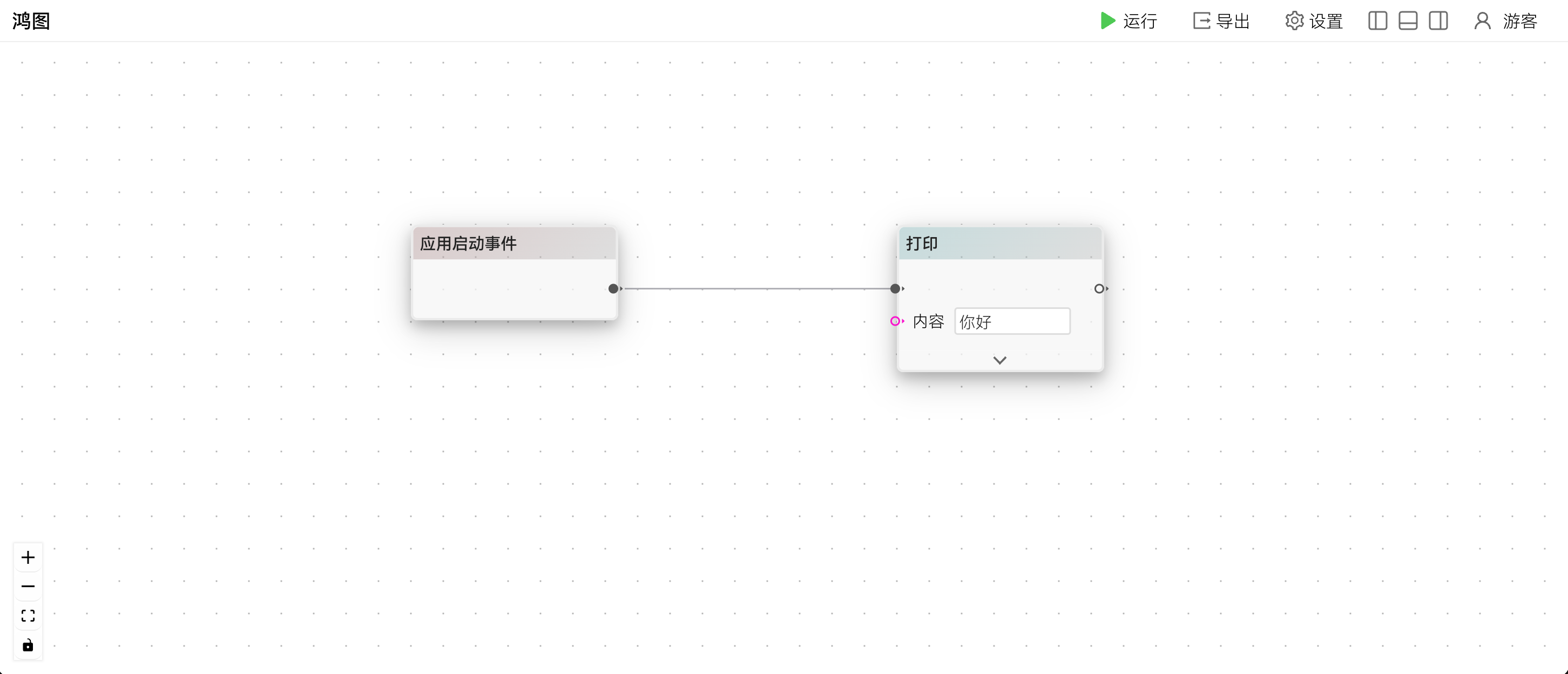
导出“你好世界”
点击工具栏的导出按钮,即可导出一个压缩包至下载目录

由于你好世界鸿图没有任何依赖,所以压缩包里面只有一个 index.js 文件,其内容为:
js
// 鸿图自动生成
console.log("你好");运行
导出的 Javascript 可以在浏览器或者 Nodejs 环境中运行。以 Nodejs 为例,解压后在当前目录下执行:
js
node .就可以在命令行输出看到你好
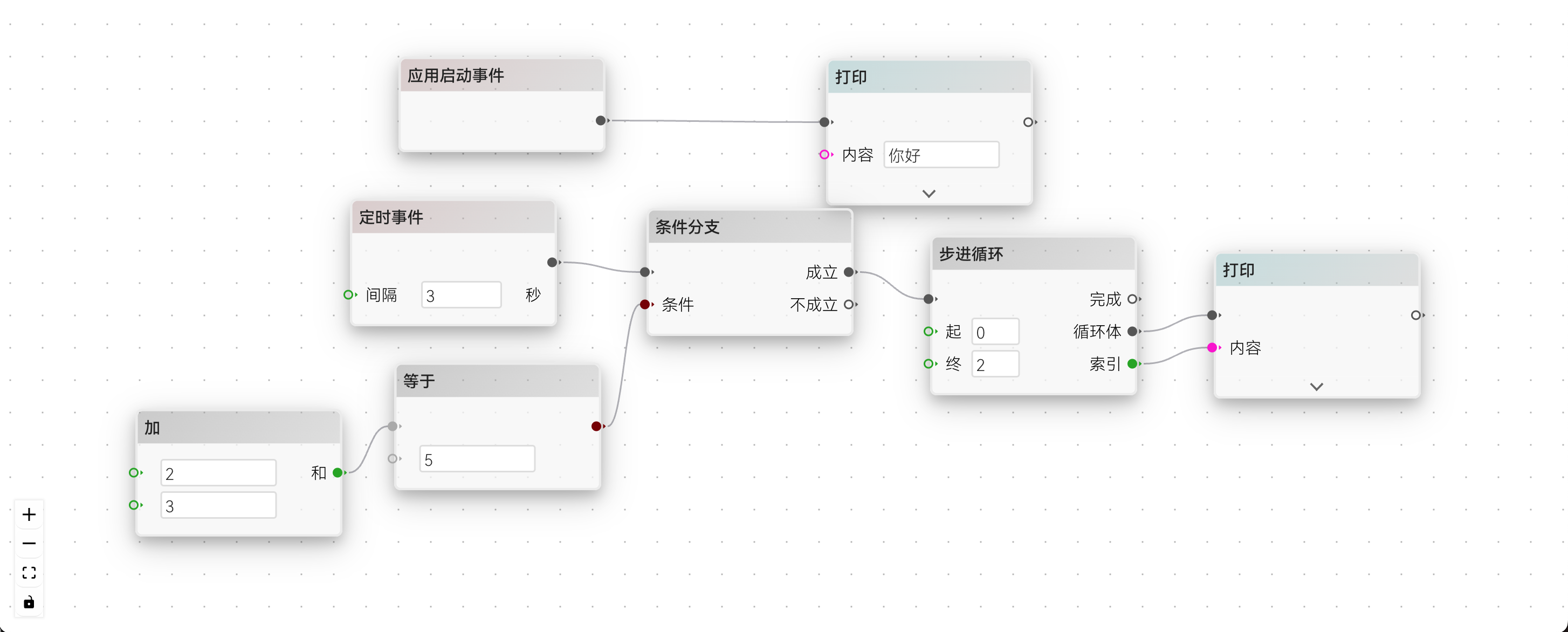
一个复杂的例子
我们试着绘制一个稍微复杂一点的鸿图:

导出的代码如下:
js
// 鸿图自动生成
console.log("你好");
setInterval(async () => {
if (((2 + 3) == 5)) {
for (let i = 0;i <= 2; ++i) {
console.log(i);
}
}
}, 3 * 1000);