Export
Hongtu can export your project to Javascript code
Export Hello World
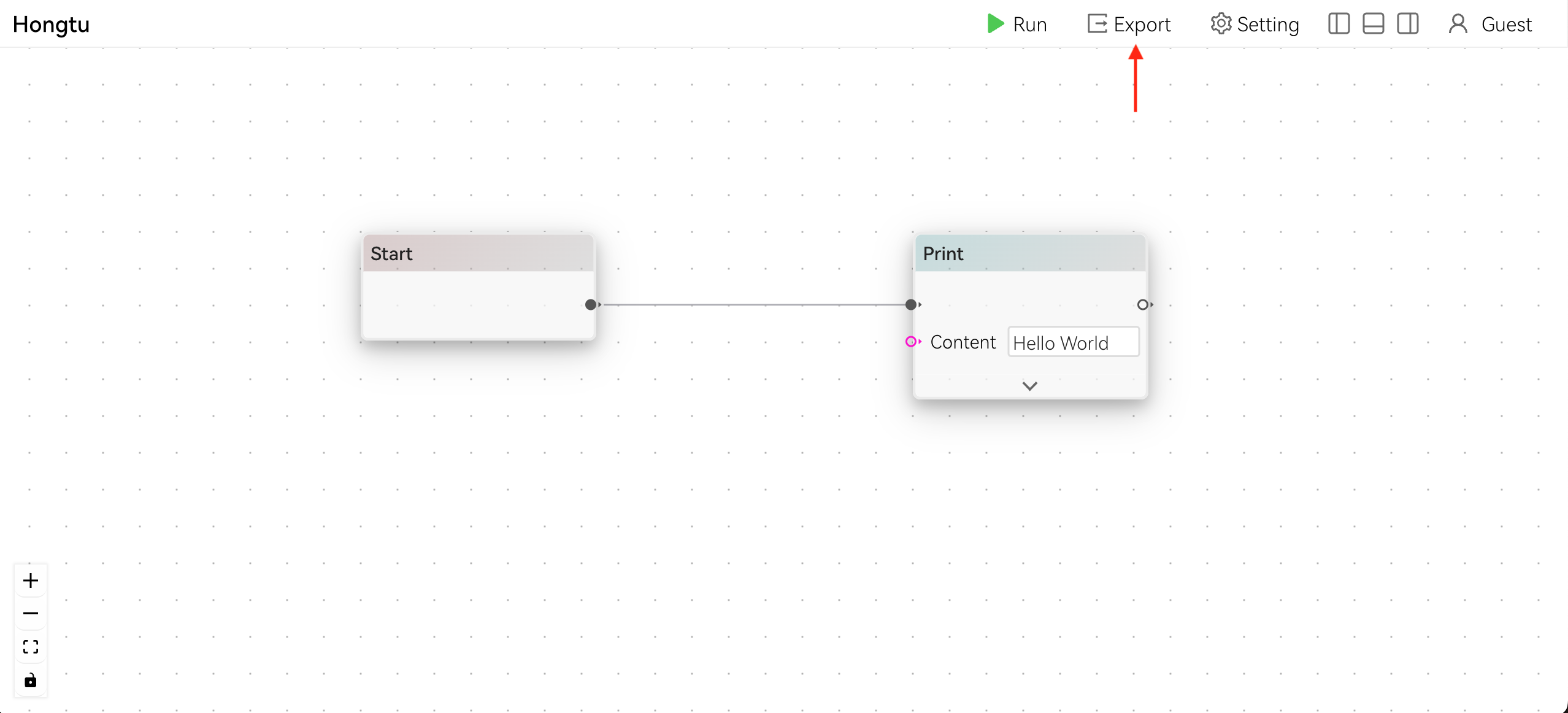
Create the following graph, and click Export button at the tool bar:

This will generate a zip file and automatically download it. Since our Hello World doesn't have any dependencies, the zip file only contains one file: index.js:
js
// Auto generated by Hongtu
console.log("Hello World");Run
We can run the code in Nodejs by:
js
node .Another Example
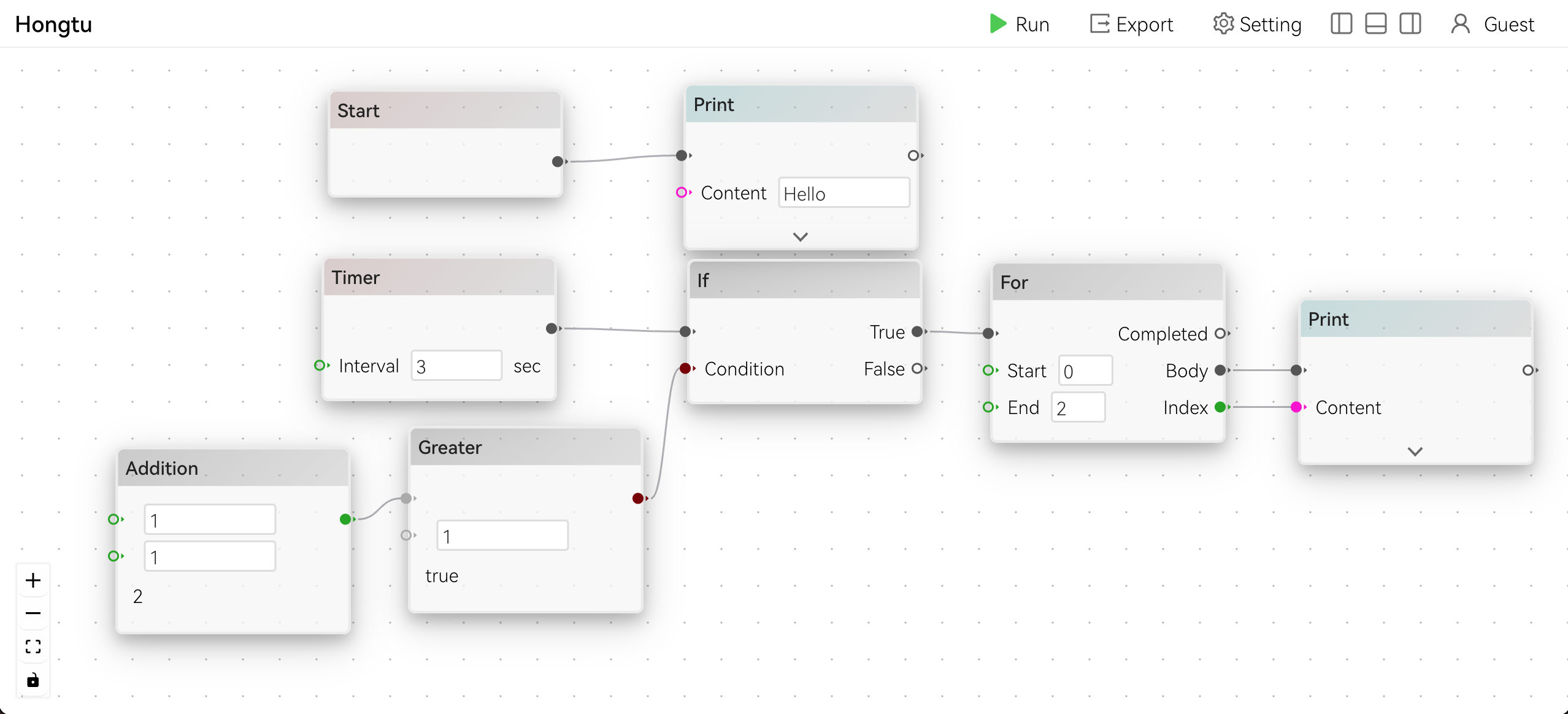
Let's try a little more complex graph:

We will get the following Javascript code:
js
// Auto generated by Hongtu
console.log("Hello");
setInterval(async () => {
if (((1 + 1) > 1)) {
for (let i = 0;i <= 2; ++i) {
console.log(i);
}
}
}, 3 * 1000);Dependencies
If you added some node that has dependencies, Hongtu creates a package.json file in the zip file together with index.js, before running the exported code, you need to install the dependencies by running npm install.