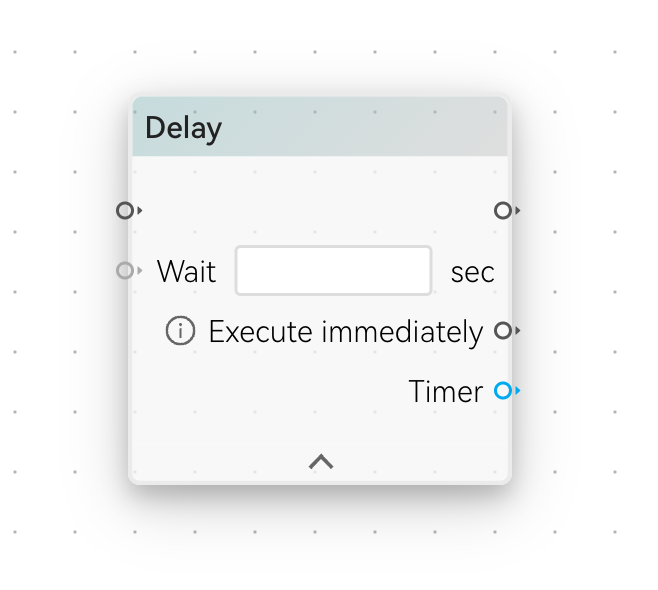
Delay
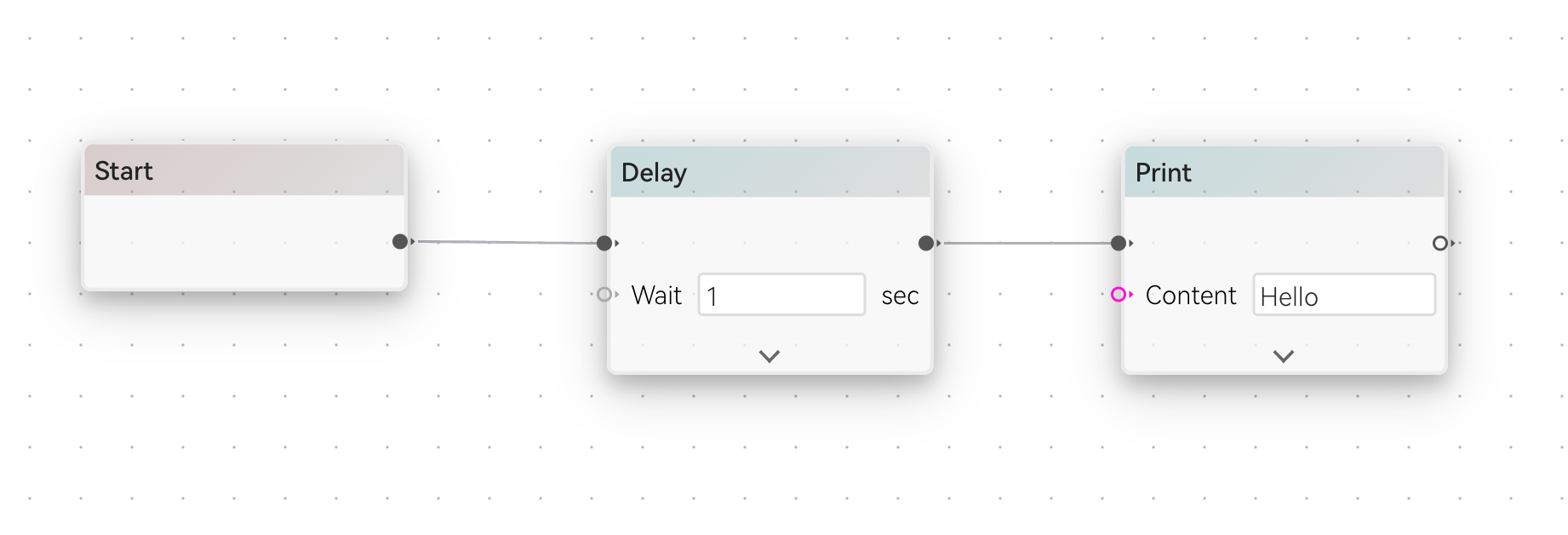
Delay node pauses current flow, and continues after a specified time. This is equivalent to a sleep function or setTimeout in other programming languages.
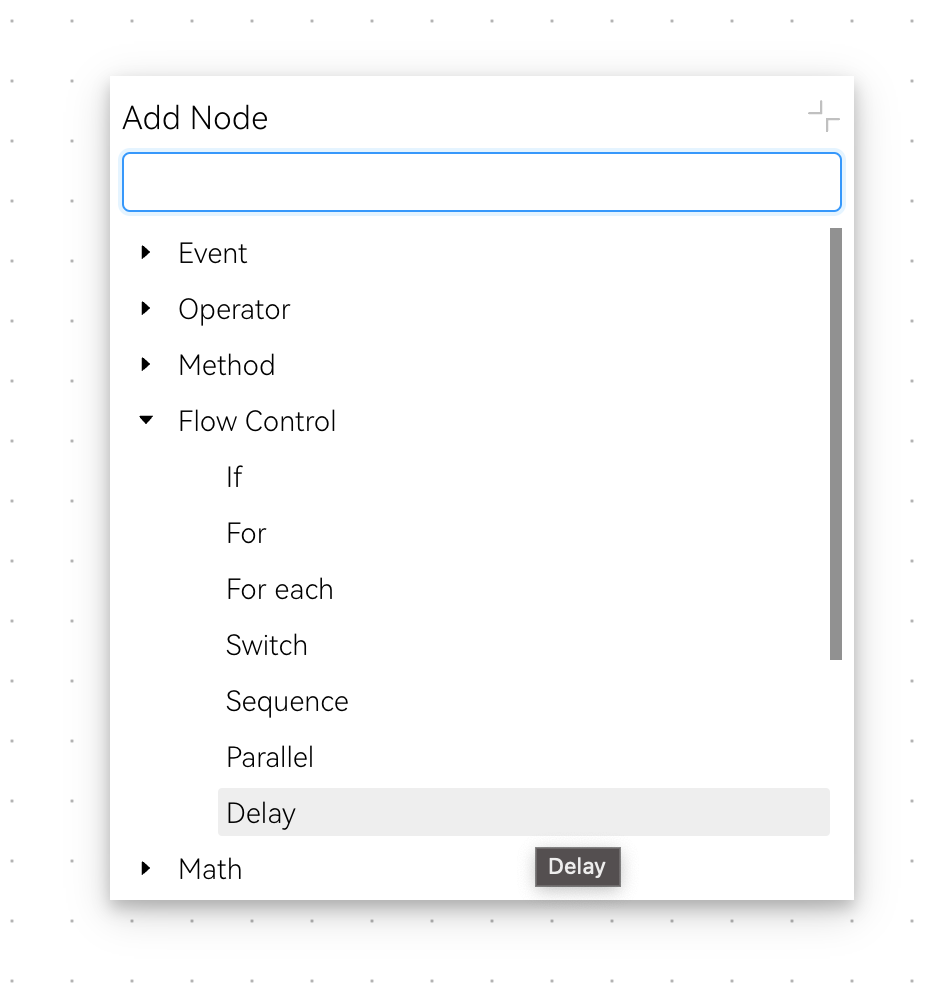
Add Node
Right-Click anywhere on canvas, select Flow Control/Delay

Usage

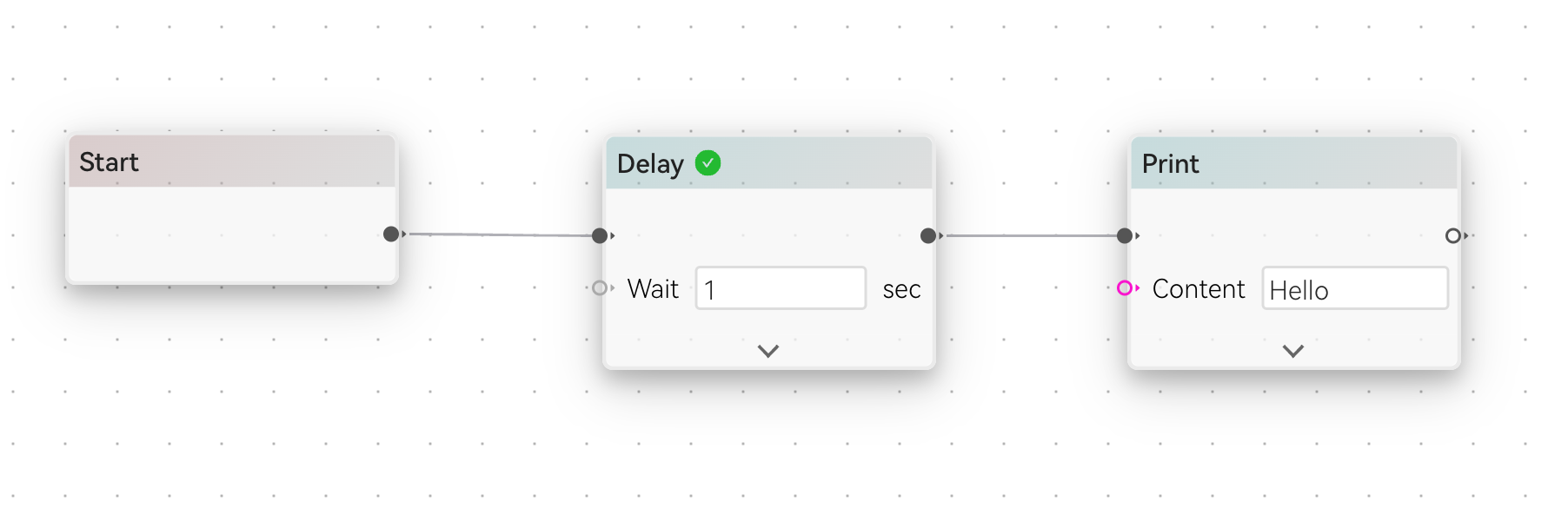
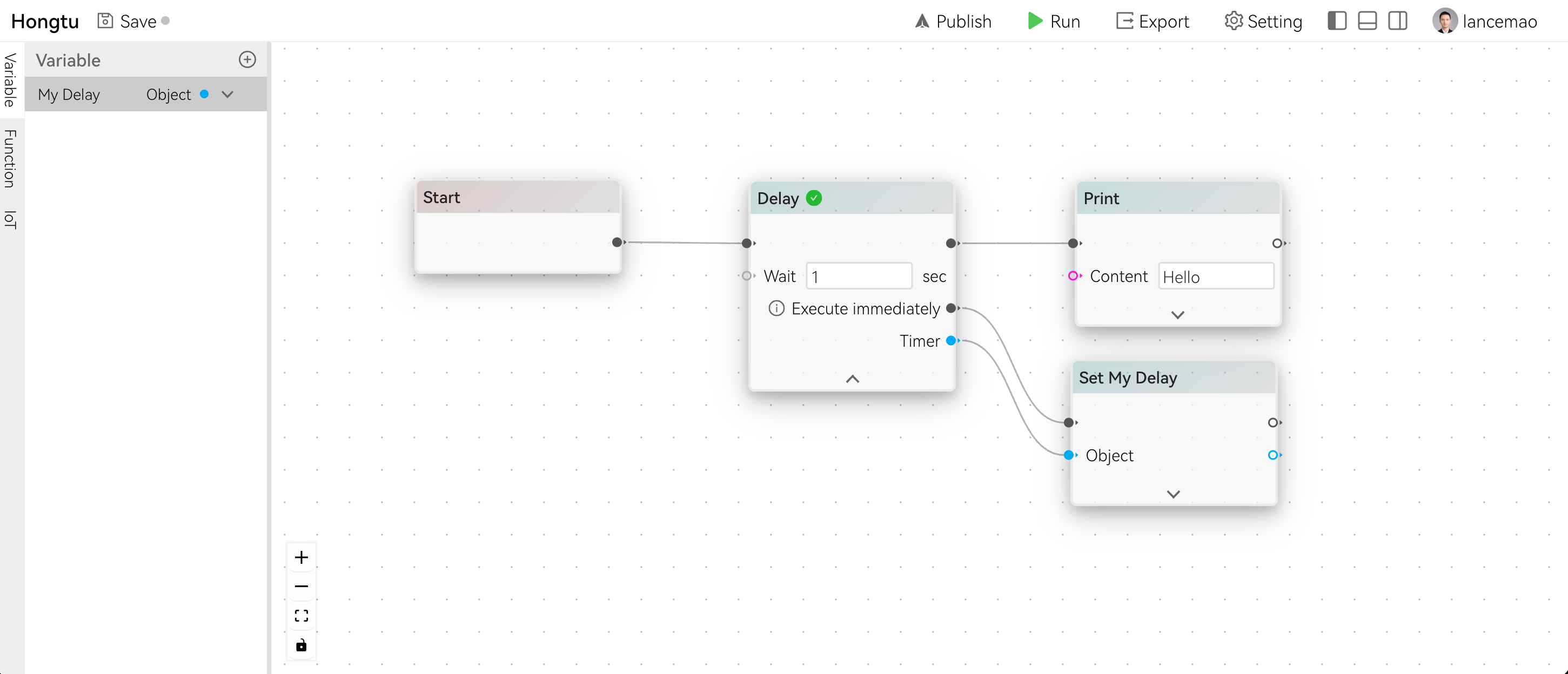
When this node is waiting, a loading animation will be shown on the top left. After it finishes, the loading animation will turn into a green check box.

Store Delay Object
Click the Arrow icon at the bottom of Delay node to bring up advanced configurations:

We can store the delay object in a variable, and use it later. This is useful when we need to cancel the delay.

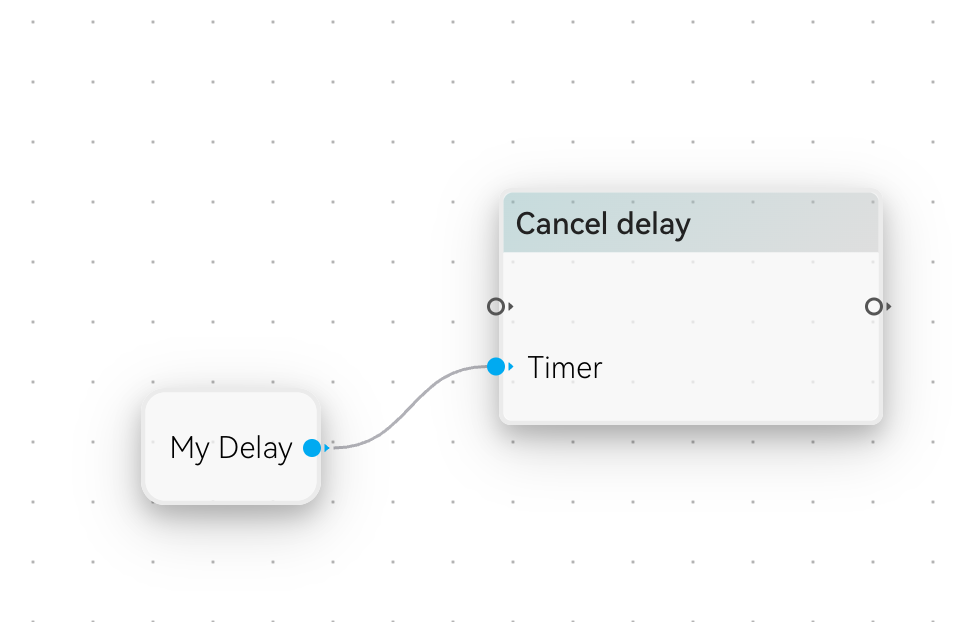
Cancel Delay
We can cancel the delay by using Cancel Delay node, and pass the delay object to it.